飯も食べずに

画像の所にマウスを持って行くと、画像が徐々に小さくなります。
小さくなったら今度は一度マウスを画像の外に出して再び
画像にマウスを当てると今度は大きくなります。
目の位置を変えないように画像の大きさを変えています。
そこに工夫があるのです。
画像の大きさが変わっている時に画像をマウスでクリックすると
その状態で大きさの変化が止まって、今度は画像を掴んで
動かすことができます。
JavaScriptと言う言語を勉強しているので作ってみました。
飯も食べずにやってます、いい歳をして。
2010年04月29日 Posted byigoten at 07:00 │Comments(6)
この記事へのコメント
す・すごい!
凄すぎます、igotenさん!
寝食忘れて取り組めるってことは、若いってことですよねっ。
凄すぎます、igotenさん!
寝食忘れて取り組めるってことは、若いってことですよねっ。
Posted by シマ at 2010年04月29日 10:18
at 2010年04月29日 10:18
 at 2010年04月29日 10:18
at 2010年04月29日 10:18ほんと!
すごいわ~☆
マップを動かすのに似てるわね~^^
すごいわ~☆
マップを動かすのに似てるわね~^^
Posted by うたかた夫人 at 2010年04月29日 17:42
at 2010年04月29日 17:42
 at 2010年04月29日 17:42
at 2010年04月29日 17:42シマ さん
熱中時代なんです。^^
若いです、気だけは。(へへへ)
うたかた夫人 さん
そうなんですAjaxと言ってGoogleがマップに使用した
ことから見直されて、それで遅ればせながら私も勉強中
なんです。
熱中時代なんです。^^
若いです、気だけは。(へへへ)
うたかた夫人 さん
そうなんですAjaxと言ってGoogleがマップに使用した
ことから見直されて、それで遅ればせながら私も勉強中
なんです。
Posted by igoten at 2010年04月29日 19:45
at 2010年04月29日 19:45
 at 2010年04月29日 19:45
at 2010年04月29日 19:45たしかigotenさま
春になると眠れないような記事を読んだような・・・
もしかして脳内の興奮高まりすぎ?
春になると眠れないような記事を読んだような・・・
もしかして脳内の興奮高まりすぎ?
Posted by 北の魔女 at 2010年04月29日 20:37
at 2010年04月29日 20:37
 at 2010年04月29日 20:37
at 2010年04月29日 20:37早速実践しようと思いましたが、
こりゃぁ~、難しすぎる!!
しばらく留守にしている間に、宿題が山積みになってしまった、”小学生”の気持ちって、こんななのでしょうね・・^^;
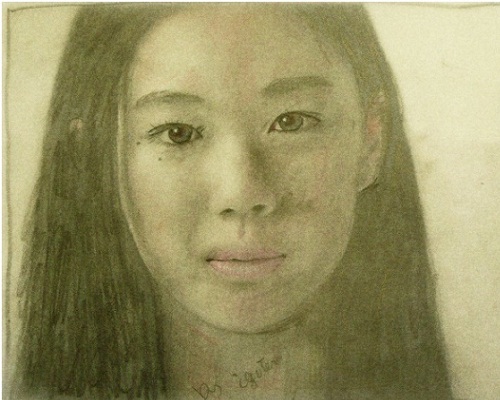
それにしても、このスケッチ、良く描けていると思います。今までの中で一番好きです。
こりゃぁ~、難しすぎる!!
しばらく留守にしている間に、宿題が山積みになってしまった、”小学生”の気持ちって、こんななのでしょうね・・^^;
それにしても、このスケッチ、良く描けていると思います。今までの中で一番好きです。
Posted by 風来末 at 2010年05月07日 19:53
at 2010年05月07日 19:53
 at 2010年05月07日 19:53
at 2010年05月07日 19:53風来末 さん
結構複雑なんです、こんな複雑なことが出来ると
思いませんでした。
私も現在勉強中なんです。
このスケッチもう一度使います。
結構複雑なんです、こんな複雑なことが出来ると
思いませんでした。
私も現在勉強中なんです。
このスケッチもう一度使います。
Posted by igoten at 2010年05月07日 20:32






