レトロで勝負

レトロのポスターいいでしょう、一枚ほしいな。

これは私がよく行く焼鳥屋の壁のメニューである。
この150円の「皮」というのがなかなか侮れない美味しさで、
香ばしくて、カリカリしたところがあり、柔らかで、油が乗っていて、
そしてこれは塩で焼いてもらうんですがね。
ヒラメのエンガワ、トリの皮、旨いものは外に外にとにじみ出るのだ。
「え! ナンコツが2つあるって」
ひとつは豚の軟骨、もう一つは鳥の軟骨なんです、忘れたんだな書くの。
軟骨も結構いけますよ。
そして最後は「タンタンメン」か「ラーメン」、
タンタンメンはひき肉とにんにくのスライスが入っていて
ピリ辛で酒飲みにはすこぶる評判が良い。
ラーメンはあっさりした醤油味、縮れ麺でレトロ風。
これも一杯飲んだ後は最高です。
そして
人の情けがひとしずく、しみて苦労を忘れ酒
昔恋しい下町の......
よってらっしゃい、よってらっしゃいお兄さん
などと歌いながら帰るのだ。
2010年05月21日 Posted by igoten at 07:00 │Comments(4) │食事
それってエコ?
 割り箸について考える。
割り箸について考える。
 この前中央道の下り釈迦堂SAに入ってラーメンを食べた。
この前中央道の下り釈迦堂SAに入ってラーメンを食べた。昔はよくここでラーメンを食べたものだ。
一時釈迦堂のラーメンは美味しいという評判になった。
最近は???なのだが。
でも今日はラーメンの味の話ではない。
割りばしの話だ。
このSAの食堂も最近流行のプラスチック箸になっていた。
「リサイクル箸でしょ」という人がいるかもしれないが、そうかもしれないし、 使い捨てのような気もする。
というのはそのプラスチックの箸は自分で割るのである、そう、よくプラモデルなんかで 部品が繋がっていて自分でぽきんと折るようなイメージなのである。
初めだけお客さんが折って後からは洗って出すシステムかもしれないし、使った後 回収して一回溶かして再び箸にするのかは判断がつかない。
いずれにしろ何らかのリサイクルになるに違いないと思うのだが。
さてこの箸でラーメンを食べようとしてラーメンを箸で持ち上げたら、なんと つるつる滑ってうまく掴めないのだ、まあ食べているうちにだんだん慣れてきたのだが こんなことで苦労しなければいけない理由があるのだろうか。
だいたいあんなものはプラスチックの成型なのだから箸の先に少しギザギザを付けて 食べやすくすることくらい簡単なことなのだ。
しかもラーメンのつるつるした食感よりも箸のつるつるの食感が気になってラーメンが 美味しく感じられない。
本当にあんなものプラスチックで作る必要があるのかね。
日本の割り箸の為に中国の木がどんどん切り倒されていると言うが、本来割り箸は 日本の間伐材などを利用して作っていたのだ。
この場合はかえって森林保護になるし二酸化炭素も減ることになる。
それが安かろう悪かろうの中国製の割り箸に100%取って替わられてしまった。
それにしても安い中国の割り箸はきちんと上の方まで割れないものが多いよね。
途中で折れてしまった箸で食べるのは大変なのだ。
それに防腐剤処理も気になるし。
環境問題なんかはイメージで相当騙されてしまうところがあるがもう一度日本の 間伐材で作ったしっかりした割りばしで蕎麦やうどん、ラーメンを食べる文化を 復活して欲しいな。
最近回転寿司に行ったらこのプラスチックの箸の6角のものが置いてあった。
箸置きがちゃんと置いてある懐石料理ならともかく、箸をお皿の上に置くと コロコロ転がり落ちてしまう、確かに6角の方が洗いやすいだろうが、 使いにくいぞ。
それとプラスチックの箸、変に重いのよね。
2010年05月20日 Posted by igoten at 07:00 │Comments(6) │その他
JavaScriptの不思議
C++,C#プログラマにとってのJavaScriptの不思議。
JavaScriptのスコープは他の言語と少し違う。
<script type="text/javascript">
<!--
///////////////////////////
//var 宣言は重要である。
///////////////////////////
var scope = "global";
function foo(){
var scope = "local";
document.write(scope + "<br/>");
}
foo();
document.write(scope + "<br/>");
// -->
</script>
これは当然
local
global
と表示される。
ところが
<script type="text/javascript">
<!--
var scope = "global";
function foo(){
scope = "local"; //varを付けなかった。
document.write(scope + "<br/>");
}
foo();
document.write(scope + "<br/>");
// -->
</script>
local
local
と表示されるから驚きである。
JavaScriptの場合varで宣言しない変数はすべてグローバルに
なるのである。
ブログでJavaScriptを使用する場合はHTMLの の中に いくつものJavaScriptが埋め込まれることになり、このため、 varで宣言しない変数がとんでもない場所で書き換えられることに なる可能性がある。
したがってバグを防ぐためにはすべての変数をvarで宣言し、 グローバルの変数はstrName1201(月日を名前に埋め込んだ)などの ように重複を防ぐ対策をとる。
ただしループに使用するi、j、k等は例外である。
JavaScriptインタプリンタは起動されると、JavaScriptのコードを 実行する前に、グローバルのオブジェクトを作成し、グローバルオブジェクトの プロパティは、JavaScriptプログラムのグローバル変数になる。
JavaScriptのグローバルの変数を宣言することは、実際にはグローバルオブジェクトの プロパティを定義することである。
一方ローカル変数はCallオブジェクトのプロパティとして格納され、寿命は グローバルオブジェクトより短い。
JavaScriptのスコープは他の言語と少し違う。
<script type="text/javascript">
<!--
///////////////////////////
//var 宣言は重要である。
///////////////////////////
var scope = "global";
function foo(){
var scope = "local";
document.write(scope + "<br/>");
}
foo();
document.write(scope + "<br/>");
// -->
</script>
これは当然
local
global
と表示される。
ところが
<script type="text/javascript">
<!--
var scope = "global";
function foo(){
scope = "local"; //varを付けなかった。
document.write(scope + "<br/>");
}
foo();
document.write(scope + "<br/>");
// -->
</script>
local
local
と表示されるから驚きである。
JavaScriptの場合varで宣言しない変数はすべてグローバルに
なるのである。
ブログでJavaScriptを使用する場合はHTMLの の中に いくつものJavaScriptが埋め込まれることになり、このため、 varで宣言しない変数がとんでもない場所で書き換えられることに なる可能性がある。
したがってバグを防ぐためにはすべての変数をvarで宣言し、 グローバルの変数はstrName1201(月日を名前に埋め込んだ)などの ように重複を防ぐ対策をとる。
ただしループに使用するi、j、k等は例外である。
JavaScriptインタプリンタは起動されると、JavaScriptのコードを 実行する前に、グローバルのオブジェクトを作成し、グローバルオブジェクトの プロパティは、JavaScriptプログラムのグローバル変数になる。
JavaScriptのグローバルの変数を宣言することは、実際にはグローバルオブジェクトの プロパティを定義することである。
一方ローカル変数はCallオブジェクトのプロパティとして格納され、寿命は グローバルオブジェクトより短い。
2010年05月19日 Posted by igoten at 23:55 │Comments(0) │JavaScript 備忘録
不思議空間
梓川のサービスエリアって変わってるよね。
なんと高速道路の外に車を止めて中のレストランや売店に行くことが 出来るのだ。
16日の日曜日に古タイヤの廃品回収が松本市クリーンセンターであり、 そこに古タイヤを出しに行った帰りに寄ってみた。
高速の外に10台位の専用駐車場がある。
そして入口はここなのだ 。
。
世界中探してこんなお客様の入口は無いのだ、セニュール。
これだけでわくわくするではないか。

「裏口みたい」ではなく裏口そのものなのである。
なんだかドキドキする、高校時代授業をさぼって喫茶店に行った 時もこんな気分だった。
そして中に入った、当然普通の売店に食堂なんだけど、何か新鮮で 私はこれを 、
、

女房殿はこれをお召し上がりになり、

帰りにパンまで買って帰ってきた 。
。

ここは高速道路通行時はスルーが多いんだけど、何か違うんだな外から そっと入ると。
何かたぬきさんにだまされたような気もするのだが。
なんと高速道路の外に車を止めて中のレストランや売店に行くことが 出来るのだ。
16日の日曜日に古タイヤの廃品回収が松本市クリーンセンターであり、 そこに古タイヤを出しに行った帰りに寄ってみた。
高速の外に10台位の専用駐車場がある。
そして入口はここなのだ
 。
。世界中探してこんなお客様の入口は無いのだ、セニュール。
これだけでわくわくするではないか。

「裏口みたい」ではなく裏口そのものなのである。
なんだかドキドキする、高校時代授業をさぼって喫茶店に行った 時もこんな気分だった。
そして中に入った、当然普通の売店に食堂なんだけど、何か新鮮で 私はこれを
 、
、
女房殿はこれをお召し上がりになり、

帰りにパンまで買って帰ってきた
 。
。
ここは高速道路通行時はスルーが多いんだけど、何か違うんだな外から そっと入ると。
何かたぬきさんにだまされたような気もするのだが。
2010年05月19日 Posted by igoten at 07:00 │Comments(8) │食事
酒飲みに...

昨日はよく晴れて常念岳がよく見えた。
この常念岳今頃の季節になると『常念坊』の雪形が くっきりと浮かび上がる。

これがその常念坊の雪形である。
学生の頃私は上高地-徳沢-蝶が岳-常念岳-燕岳-中房温泉というコースが 好きで良く行った。
その時山で出会った東京の高校の先生は、息子に「常念」という名前を つけたと自慢していた。
「常念」と書いて確か「つなむね」と読ませるのだ言っていた。
その後常念岳に浮かび上がる常念坊は毎夜大徳利を片手に山から 降りてくる酒飲みに坊さんであることを知った。
あの先生の息子大丈夫だったかな。
2010年05月18日 Posted by igoten at 07:00 │Comments(4) │その他
高いところが...
最近なんだか庭師さんの数が少なくなってきている気がする。
年を取って廃業する人が多いし、人間そのものを廃業しちゃった 人もいる。
頼んでもすぐには来てくれないし、やっと慣れた頃にはもう年で出来ません、 なんて言われてあわてて違う庭師さんを探したりする。
そこで対抗策として自分で剪定をすることにした。
我が家木はほとんど自分で剪定をするのだが松だけは難しい と言う事で庭師さんに頼んでいたのだが、昨年ホームセンターで 一番長いアルミの梯子を買って準備は万端なのだ。
15日土曜日は天気も良く最高の剪定日和。
松の「みどりつみ」をするのだ。
「みどりつみ」とは春になって延びる松の新芽を手で摘むのである。
まだちょっと早い気もするが、気の短い私には待ちきれない。
梯子をかけてそろりそろりと上がっていく、山羊と馬鹿は高い所が 好きなのだ、そして私も...

さっきからカワラヒワが「クイーン、クイーン」と鳴いている。
さわやかな五月の風に吹かれながら、松の新芽を摘む。
香りのよいコーヒーなんか飲みたいなと思いながら。

作業前

作業後
一日かかってやっと終わったが、女房がその松の木を見て 「あれ!何も変わらないジャン」と言った。
良い仕事を理解してもらうのは難しいな。
年を取って廃業する人が多いし、人間そのものを廃業しちゃった 人もいる。
頼んでもすぐには来てくれないし、やっと慣れた頃にはもう年で出来ません、 なんて言われてあわてて違う庭師さんを探したりする。
そこで対抗策として自分で剪定をすることにした。
我が家木はほとんど自分で剪定をするのだが松だけは難しい と言う事で庭師さんに頼んでいたのだが、昨年ホームセンターで 一番長いアルミの梯子を買って準備は万端なのだ。
15日土曜日は天気も良く最高の剪定日和。
松の「みどりつみ」をするのだ。
「みどりつみ」とは春になって延びる松の新芽を手で摘むのである。
まだちょっと早い気もするが、気の短い私には待ちきれない。
梯子をかけてそろりそろりと上がっていく、山羊と馬鹿は高い所が 好きなのだ、そして私も...

さっきからカワラヒワが「クイーン、クイーン」と鳴いている。
さわやかな五月の風に吹かれながら、松の新芽を摘む。
香りのよいコーヒーなんか飲みたいなと思いながら。

作業前

作業後
一日かかってやっと終わったが、女房がその松の木を見て 「あれ!何も変わらないジャン」と言った。
良い仕事を理解してもらうのは難しいな。
2010年05月17日 Posted by igoten at 07:00 │Comments(9) │その他
犬はOKです

ドイツでアパートを借りるとたいてい子供部屋が付属している。
大人の寝室より若干狭いのであるが、なんとこの部屋には 外から鍵がかかるようになっている。
「え!子供が中からロックしたら入れなくなってしまうのでは」と 思われる方も居るかもしれませんが、この鍵はあくまでも外から ロックするもので、子供部屋の中からはロックは出来ません。
そうですこの鍵は子供を部屋に閉じ込めて出てこられなく する為のものなのです。
週末大人は子供が寝てからその部屋を外からロックしてレストラン なんかに出かけるのです。
まあ何と言うか座敷牢みたいなもんですね。
ドイツでは子供はレストランには入れないのです、騒ぐから。
もちろん犬はOKですよ。
2010年05月16日 Posted by igoten at 07:00 │Comments(8) │海外生活
猫だって
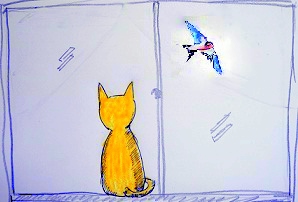
じっと鳥を見ているねこ



ねこだって空を飛びたいのである。
だから鳥が来ると鳥のことをじっと観察しているのだ。
時々取って食べたりするけど。
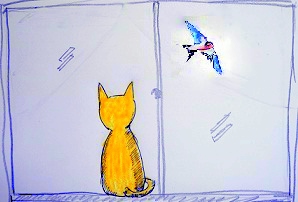
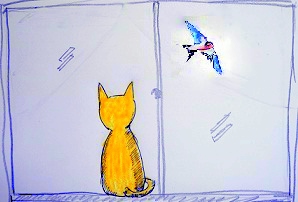
上の写真は実は下の2枚の写真を半透明にして合成しているのだ。


やり方はとても簡単で、まず2枚の縦と横の比率が同じ写真を2枚用意する。
縦と横の比率が同じなら大きさは違っても構わない。
そして最初の画像の<img src="..."の後に半角スペースを空けて
style="position:absolute;-moz-opacity:0.4;opacity:0.4; filter:alpha(opacity=40);"
を入れる。
透明度は0.4と40を変えると変わる、注意することは0.5にしたら40の方も50にすることだ。
画像の大きさはwidth="350px"などとする。
上の画像は
<img src="//img01.naganoblog.jp/usr/kotanero/fukei-1.jpg" style="position:absolute;-moz-opacity:0.4;opacity:0.4; filter:alpha(opacity=40);" width="350px">
<img src="//img01.naganoblog.jp/usr/kotanero/neko5-1.jpg" width="350px">
としてある。
2010年05月15日 Posted by igoten at 07:00 │Comments(5)
formはdocumentの下である
いやあ、苦しみました
下のコードは簡略化してあるが、ラジオボタンを押すと
単にテキストボックスに「こんにちは」と入れるだけのスクリプトである。
これをファイルにして読み込ませると、IEでもFireFoxでも正しく表示する。
<script type="text/javascript">
<!--
function inputText(){
form1.text1.value="今日は";
}
// -->
</script>
<form name="form1">
<input type="radio" name="radio0" onClick="inputText()">今日は<br>
<input type="text" name="text1"><br>
</form>
ところがこれをブログに張り付けると、IEでは正しく表示するがFirefoxでは
『form1 is not defined』というエラーになって正しく表示しないのだ。
このブログは
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
というDOCTYPE宣言を自動的にブログの先頭に張り付ける。
どうもこれがいたずらしているのであると見当を付けたのだが、原因がわからない。
もちろんブログで自動的に挿入される文字を削除することは出来ない。
ネットで調べるとformのnameの代わりにIDを付けてgetElementByIdでformを 取得したらどうかと書いてあった。
確かにそうすると上手くいくしかし釈然としない、それではなぜIEでは正常に 動作するのか?
ここがわからない。
そこで初心に帰って調べることにした。
頼りになるのはこの本である。

そしてformの項を調べたら一発で解決した。
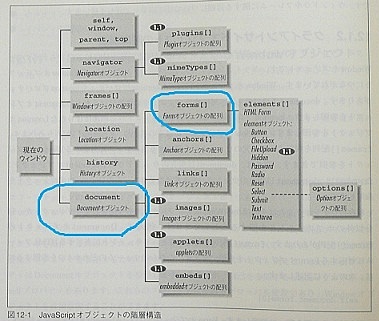
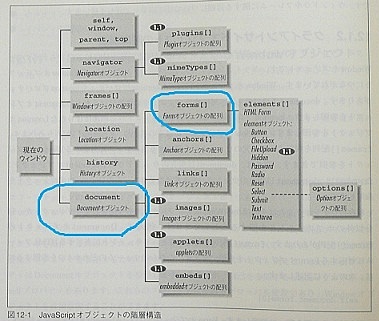
下の表を見てほしい、formはdocumentクラスの下である。

したがって
form1.text1.value は
正しくは
document.form1.text1.value と書かなくてはならない。
こうすると正しく動作する。
IEはform1と書いてもdocument.form1と解釈して、Firefoxは厳密に解釈 したのだ。
技術者は皮相的な結果だけを追い求めるのではなく、原因をしっかり 追及すべきなのである。
下のコードは簡略化してあるが、ラジオボタンを押すと
単にテキストボックスに「こんにちは」と入れるだけのスクリプトである。
これをファイルにして読み込ませると、IEでもFireFoxでも正しく表示する。
<script type="text/javascript">
<!--
function inputText(){
form1.text1.value="今日は";
}
// -->
</script>
<form name="form1">
<input type="radio" name="radio0" onClick="inputText()">今日は<br>
<input type="text" name="text1"><br>
</form>
ところがこれをブログに張り付けると、IEでは正しく表示するがFirefoxでは
『form1 is not defined』というエラーになって正しく表示しないのだ。
このブログは
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
というDOCTYPE宣言を自動的にブログの先頭に張り付ける。
どうもこれがいたずらしているのであると見当を付けたのだが、原因がわからない。
もちろんブログで自動的に挿入される文字を削除することは出来ない。
ネットで調べるとformのnameの代わりにIDを付けてgetElementByIdでformを 取得したらどうかと書いてあった。
確かにそうすると上手くいくしかし釈然としない、それではなぜIEでは正常に 動作するのか?
ここがわからない。
そこで初心に帰って調べることにした。
頼りになるのはこの本である。

そしてformの項を調べたら一発で解決した。
下の表を見てほしい、formはdocumentクラスの下である。

したがって
form1.text1.value は
正しくは
document.form1.text1.value と書かなくてはならない。
こうすると正しく動作する。
IEはform1と書いてもdocument.form1と解釈して、Firefoxは厳密に解釈 したのだ。
技術者は皮相的な結果だけを追い求めるのではなく、原因をしっかり 追及すべきなのである。
2010年05月14日 Posted by igoten at 23:50 │Comments(3) │JavaScript 備忘録
風の葬送
私はどうも物を貯め込む習性がある。
貯め込み過ぎてどうしようもなくなると仕方なく片付ける。
ブログも同じでちょっと試しに書いた記事や、最後まで書いたのだが アップロードの時に気乗りがしなくなり止めてしまった物が結構溜まって、 先日それをエイヤーと整理した。
この記事はちょっと暗いのでUPしなかったのだが、今我が家は朝から ツバメ君が騒ぎまわっていて、結構賑にぎやかなので気分が変わりました。
2ヶ月位前に書いたものですが。
日曜日の午後、家の横の畑でアスパラに肥料を施していると、 家の周りにいたヒヨドリが一斉にキーキー甲高い声で 鳴き出した。
私は仕事の手を休めて家の方を振り返ったが、何も変わった ことが無かったのでそのまま仕事を続けた。
仕事が終わって家に入ろうとすると、玄関脇の砂利の上にヒヨドリが 一羽落ちていた。
私は少し驚いてしばらくそのヒヨドリを見ていたが、横たわっているヒヨドリに 動き出す気配が無いので仕方なくそれを拾い上げた。
大きそうに見えたヒヨドリも持ってみるとまるで空気を拾い上げた様に軽かった。
私の手の中のヒヨドリにはまだほんのり温かみが残っていたが、首は下に垂れて眼が半開きなり 明らかに死んでいた。
私はしばらくの間そのヒヨドリを持ったまま、その辺をうろうろしていたが、やがて園芸用の 黄色い柄のシャベルで、畑の隅に、ヒヨドリが丁度入る位の小さな穴を掘って、 その中に死んだヒヨドリを置き、上から土を掛け短い竹の棒を立てた。
土から生まれたものは土に帰るのである。
午前中は少し青空が見えていた空も、もうすっかり曇ってしまって、細い風が微かな音を たてて吹いていた。

私は庭の餌場に行って、残っていた皿の上のパンを残らず餌場の周りの土の上に 撒いた。
そして小屋の中からリンゴを幾つか持ち出して、それを平らに切って、餌場に乗り切れないほど 置いた。
やがて2羽のムクドリと数羽のヒヨドリが来てその餌を食べ始めた。
貯め込み過ぎてどうしようもなくなると仕方なく片付ける。
ブログも同じでちょっと試しに書いた記事や、最後まで書いたのだが アップロードの時に気乗りがしなくなり止めてしまった物が結構溜まって、 先日それをエイヤーと整理した。
この記事はちょっと暗いのでUPしなかったのだが、今我が家は朝から ツバメ君が騒ぎまわっていて、結構賑にぎやかなので気分が変わりました。
2ヶ月位前に書いたものですが。
日曜日の午後、家の横の畑でアスパラに肥料を施していると、 家の周りにいたヒヨドリが一斉にキーキー甲高い声で 鳴き出した。
私は仕事の手を休めて家の方を振り返ったが、何も変わった ことが無かったのでそのまま仕事を続けた。
仕事が終わって家に入ろうとすると、玄関脇の砂利の上にヒヨドリが 一羽落ちていた。
私は少し驚いてしばらくそのヒヨドリを見ていたが、横たわっているヒヨドリに 動き出す気配が無いので仕方なくそれを拾い上げた。
大きそうに見えたヒヨドリも持ってみるとまるで空気を拾い上げた様に軽かった。
私の手の中のヒヨドリにはまだほんのり温かみが残っていたが、首は下に垂れて眼が半開きなり 明らかに死んでいた。
私はしばらくの間そのヒヨドリを持ったまま、その辺をうろうろしていたが、やがて園芸用の 黄色い柄のシャベルで、畑の隅に、ヒヨドリが丁度入る位の小さな穴を掘って、 その中に死んだヒヨドリを置き、上から土を掛け短い竹の棒を立てた。
土から生まれたものは土に帰るのである。
午前中は少し青空が見えていた空も、もうすっかり曇ってしまって、細い風が微かな音を たてて吹いていた。

私は庭の餌場に行って、残っていた皿の上のパンを残らず餌場の周りの土の上に 撒いた。
そして小屋の中からリンゴを幾つか持ち出して、それを平らに切って、餌場に乗り切れないほど 置いた。
やがて2羽のムクドリと数羽のヒヨドリが来てその餌を食べ始めた。